antd pro框架用户权限的简单配置和使用 |
您所在的位置:网站首页 › antd pro v5权限 › antd pro框架用户权限的简单配置和使用 |
antd pro框架用户权限的简单配置和使用
|
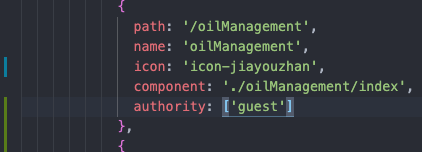
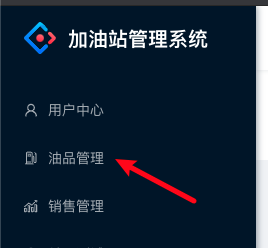
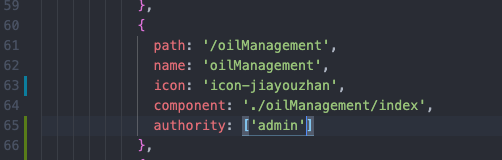
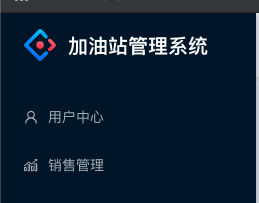
这里只介绍antd pro框架Authorized的最简单的使用 高级些的用法参考以下文章 Ant Design Pro 鉴权/ 权限管理 ant design pro 配置动态菜单、权限 对权限的写入一般来说,我们对于权限的写入都是在登录成功之后进行调用 所以现在登录页面导入setAuthoried方法 调用方法进行写入权限(默认的权限只有两种admin和guest,我这里也只说这两种) import { setAuthority } from '@/utils/authority'; setAuthority('guest');然后你就会在localStorage中能够发现权限为guest  可以看到能够显示出油品管理这个模块 可以看到能够显示出油品管理这个模块  接下来修改为admin 接下来修改为admin  然后在左侧菜单就会显示不出来 然后在左侧菜单就会显示不出来  ps:这里如果只是简单的对于不同的角色控制不同的路由菜单的话,那么可以不限于admin和guest角色,可以自定义角色,比如说user、test。。。都可以
局部组件的权限控制 ps:这里如果只是简单的对于不同的角色控制不同的路由菜单的话,那么可以不限于admin和guest角色,可以自定义角色,比如说user、test。。。都可以
局部组件的权限控制
导入权限组件 import { Form, Input, Button, Select } from 'antd'; import React from 'react'; import Authorized from '@/components/Authorized/Authorized'; const Demo = () => { return ( ['guest']}>权限是普通用户 ); }; export default Demo;效果如下 如果你不想显示出这个页面可以到/src/components/Authorized/Authorized.tsx这个文件进行配置 |
【本文地址】
今日新闻 |
推荐新闻 |

 显示不了的就会报一个403的错误页面,说你没有权限查看这个页面或组件
显示不了的就会报一个403的错误页面,说你没有权限查看这个页面或组件